Universal App là một ứng có thể chạy trên các nền tảng Windows 8/8.1/10 và Windows Phone 8/8.1/10. Các ứng dụng Universal ngày càng hỗ trợ các công cụ thiết kế và môi trường tốt hơn để khuyến khích các nhà phát triển. Các thiết bị hỗ trợ ngày một nhiều: mobile, desktop, tablet, xbox, surface hub, IoT, Holographic ... các thiết xoay quanh hệ sinh thái Windows được Microsoft phát triển. Đặc biệt với Windows 10 bạn có thể sử dụng một ứng dụng metro ngay trên màn hình desktop như một ứng dụng bình thường.
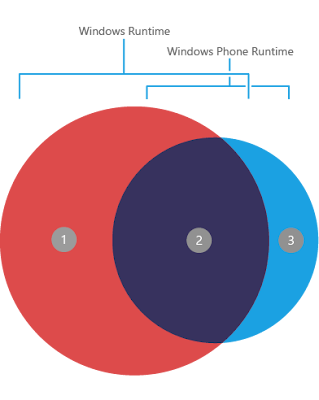
Đối với lập trình Windows Phone ta có Windows Phone Silverlight và Windows Phone RT. Để lập trình các ứng dụng Universal ta sử dụng Windows RT, tuy nhiên các hàm API trên Windows Phone RT và Windows RT vẫn chưa thể tương thích hết (bởi vì các thiết bị Windows Phone vẫn sử dụng chip ARM). Nhưng sự không tương thích này ngày một được thu hẹp
 |
| API References (MSDN) |
Phần giao nhau chính là các API mà cả 2 nền tảng có thể dùng chung và ngược lại. Trong một ứng dụng Universal để khắc phục điều này bạn có thể sử lệnh xác nhận thiết bị để sử dụng API. Ví dụ:
#if WINDOWS_PHONE_APP
//TODO: SOMETHINGS
#elif WINDOWS_APP
//TODO: SOMETHINGS
#endif
Khi tạo một dự án Universal App trên Visual Studio, sẽ có 3 dự án được tạo ra.
YourApp.WindowsTại dự án Shared là nơi bạn sẽ viết code hoặc giao diện cho cả Windows/Windows Phone sử dụng (tất nhiên bạn có thể viết trong dự án Windows hoặc WP, mà nếu như vậy thì cần gì tạo project universal nữa chứ). Như vậy ta chỉ cần viết một lần và sử dụng chung cho các nền tảng. Nhưng làm thế nào để tối ưu việc đó, hãy sử dụng mô hình MVVM.
YourApp.WindowsPhone
YourApp.Shared
Vì sao nên sử dụng mô hình MVVM, bởi vì nó sinh ra dành cho xaml, dành cho binhding, cho những ứng dụng như WPF, Silverlight, Windows/Windows Phone.
Sử dụng mô hình MVVM như thế nào cho tối ưu? MVVM giúp bạn tách biệt giữa logic và design và nếu bạn có thể tự thiết kế thì tốt, nhưng như vậy có vẻ hơi mệt, cái bạn cần là tập trung vào thiết kế nội dung ứng dụng của mình. Một trong số lựa chọn là sử dụng mô hình MVVM của PRISM. Nó hiện là một Patterns & Practices Open Source được xây dựng bởi Microsoft Patterns and Practices Team.
Tạo dự án Universal App
File | New | Project...(Dự án tạo ra 3 project mặc định như đã nói)
Chúng ta sẽ cài đặt các thư viên Prism Mvvm cho các dựa án này. Chú ý projects Shared không thể thêm thư viện, nó chỉ đơn giản là thư viện chứa các tài nguyên, class mà 2 projects của chúng ta dùng. Khi thêm thư viện trên 2 projects thì ta có thể sử dụng trên project Shared.
Cài đặt PRISM MVVM
Có nhiều cách để làm điều này, giờ ta thêm chúng bằng Nuget Package Manager ConsoleMenu | Tools | Nuget Package Manager | Package Manager Console
Gõ lệnh:
Get-Project -All | Install-Package Prism.Mvvm Enter
Get-Project -All | Install-Package Prism.StoreApps Enter
Get-Project -All | Install-Package CommonServiceLocator Enter
Get-Project -All | Install-Package Unity -Pre Enter
Tùy chỉnh Projects
Chúng ta có thể cần chỉnh sửa project được tạo mặc định một chút trước khi tìm hiểu.1) Ta có thư mục Assets ở cả 2 project Windows/Windows Phone. Mặc định thì thư mục này chứa ảnh thiết lập cho ứng dụng. OK
Ta bạn có thể xóa và tạo thư mục tại project Shared để lưu các tài nguyên này nếu muốn. (Nếu bạn không có ảnh của mình để thì nên copy ảnh mặc định trước khi xóa)
2) Config App.cs
Đây là khởi nguồn của mọi chương trình. Ta sẽ sử dụng lớp cơ sở của Prism để điều phối chương trình.
a. App.xaml
b. App.xaml.cs
Bạn có thể F5 chạy thử chương trình của mình.
Short Video:
Updated: 14/08/2015
Updated: 16/08/2015
Closed: 26/09/2015
 [Tutorials] Creating Universal App With MVVM PRISM - Part 1
[Tutorials] Creating Universal App With MVVM PRISM - Part 1
Related Tags :WritingObsolete

















No comments:
Post a Comment
Commets Download Photoshop Actions, Lightroom Presets, PSD Template, Mockups, Stocks, Vectors, Fonts. Download free