1. Background
Khi thiết kế ta cần xem mục tiêu nhắm đến thiết bị nào. Nội dung nào cần ưu tiên hiển thị, dù màn hình nhỏ nhưng người dùng vẫn thấy thông tin cần thiết và chuyển trang đến đó. Trước khi đi vào thực hành ta cần xem qua một vài thông tin liên quan. |
| Source: MSDN |
- Một quy tắc quan trọng về thiết kế trên UWP là kích thước của Size, Margin, Space nên được chia hết cho 4. Bởi vì trên Windows 10 được thiết kế để áp dụng effective pixel chung trên tất cả các thiết bị. Khi tạo layout sử dụng effective pixel, nó độc lập với độ phân giải màn hình vật lý. Trong khi đó một ứng dụng chạy trên nhiều thiết bị với màn hình và độ phân giải vật lý khác nhau, hệ thống sẽ hiển thị tỷ lệ (scales) giao diện của bạn lên hoặc xuống khi cần thiết. Do đó thiết kế với kích thước chia hết cho 4 bạn sẽ có layout và text sinh động hơn tránh bị giãn ra không như ý muốn. Đó là bạn nên làm như thế chứ không nhất thiết phải bội số của 4!
(Một Effective pixel là một đơn vị kích thước logical, nó bao gồm một hoặc nhiều điểm ảnh vật lý physical pixels tùy theo kích thước màn hình. Khi sử dụng effective pixel trọng XAML bạn không cần quan tâm tới scale, resolution, & dpi)
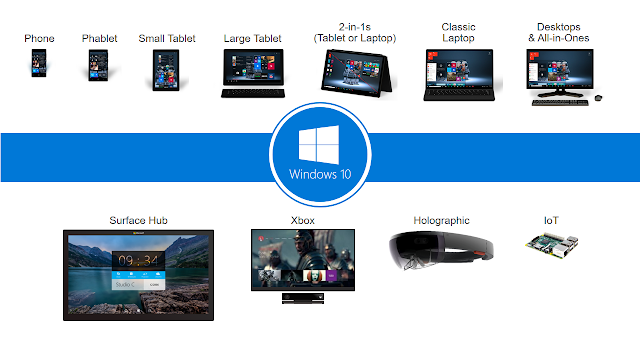
- Có nhiều kích thước màn hình khác nhau nhưng bạn bạn có thể tập trung chính vào các tình huống như sau:
- 5" phone in portrait
- 8" tablet in portrait and landscape
- 13" laptop/PC in landscape
- Một vài kỹ thuật cơ bản responsive/adaptive design
- Reposition: Các khối nội dung có thể di chuyển trên trang khi thay đổi kích thước.
- Resize: Các khối nội dung chỉ có thể co giãn theo cửa sổ. Để làm được điều này ta sử dụng Grid và định nghĩa tỷ lệ kích thước Row/Column
- Reflow: Áp dụng đối với văn bản, cho phép thay đổi từ một cột đến nhiều cột trên màn hình lớn và ngược lại.
- Reveal: Cho hiển thị thêm nội dung nếu độ rộng width màn hình tăng lên và ẩn đi khi độ rộng màn hình giảm
- Replace: Với kỹ thuật này, bạn thay thế layout của một số nội dung với một layout khác tùy thuộc vào kích cỡ màn hình.
- Re-architect: Tạo ra một trang cụ thể đối với một số kịch bản màn hình cụ thể, đặc biệt. Ví dụ như Xbox, nơi người dùng thông qua một bộ điều khiển...
Lý thuyết cơ bản là vậy, mô hình chung để thiết kế giao diện đáp ứng tốt các kích thước màn hình thì việc đầu tiên là xác định được loại thiết bị và kích thước của nó, hỗ trợ điều khiển (touch, mouse,...). Khi biết được điều đó, bạn sẽ xây dựng các page phù hợp. Không xác định được điều đó ta khó mà đi tiếp được...
2. Working on it
(Tất cả code mẫu nằm cuối bài viết này)a.) Xây dựng các page riêng biệt
Cách này vẫn dễ sử dụng nhất, nội dung chủ yếu là bạn sẽ tạo ra các Page cho từng kích thước, loại thiết bị.- Use code-behind
- Use Xaml
Cách này, ta sử dụng các Page khác nhau cùng tên và chia sẻ cùng code-behind (Vì chia sẻ 1 code-behind, các xaml view không thể cùng một namespace vì trùng tên )b.) Xây dựng một page cho nhiều loại thiết bị
Với Visual States và một vài tính năng khác, bạn sẽ thiết kế một page mà các thành phần nội dung có thể di chuyển, co giãn, ẩn hiện khi kích thước màn hình thay đổi.- User Visual States
Một cách tuyệt vời là dùng Blend for Visual Studio để thiết kế giao diện. Nếu sử dụng thành thạo thì nó rất là tiện. Vừa giảm được thời gian gõ code, vừa trực quan. Tuy nhiên nếu không quen kéo thả và điều chỉnh thuộc tính một cách trực quan như vậy, bạn vẫn có thể tự gõ xaml hoặc code-behind.Nội dung của cách làm này là sử dụng Trigger để thay đổi thuộc tính các control hoặc thực hiện một hành động cụ thể nào đó một cách tự động khi mà phát hiện thỏa mãn điều kiện. Ở đây là kích thước màn hình thay đổi hoặc cao cấp hơn là phát hiện mạng, thiết bị đầu vào, loại thiết bị đang sử dụng, etc... những điều này chúng ta sẽ qua phần custom trigger.
Một vài Adaptive Trigger khác để kiểm tra properties như:
<StateTrigger IsActive="{Bindding IsTrue}"/>
- Custom Trigger
Chúng ta sẽ tạo một vài Triggers để kiểm tra trạng thái của thiết bị, hệ điều hành etc... cách sử dụng tương tự Visual States. Bạn vẫn có thể sử dụng code nếu muốn, các hàm API này đều hỗ trợ sẵn.Orientation: Dành cho các thiết bị hỗ trợ Landscape/Portrait chủ yếu là mobile và tablet. Trigger này cho phép bạn kiểm tra màn hình đang nằm ngang hay dọc.
Một vài custom trigger khác, bạn có thể xem phần samples cuối bài nó đã được chia sẻ khá nhiều. Bạn có thể tạo nhiều custom trigger tùy nhu cầu của ứng dụng. Chỉ cần ghi nhớ trigger giúp phát hiện và thực thi hành động tự động. Một Visual State không chứa Trigger cần phải có một lời gọi thì mới được thực thi.
07/10/2015: Created
09/10/2015: Updated
28/10/2015: Updated
Full: Source code
 [UWP] Building Responsive UI in Universal Windows App
[UWP] Building Responsive UI in Universal Windows App
Related Tags :Responsive UI Universal Apps Universal Windows Platform












No comments:
Post a Comment
Commets Download Photoshop Actions, Lightroom Presets, PSD Template, Mockups, Stocks, Vectors, Fonts. Download free