Bài viết này chỉ nêu ra nội dung tổng quát có thể giúp bạn có cái nhìn cụ thể MVVM là gì, sử dụng, lợi ích…
MVVM ?
MVVM không phải là framework hay thư viện, api… nó chỉ đơn thuần là hướng dẫn bạn định nghĩa cấu trúc của ứng dụng.
Thông thường khi sử dụng MVVM bạn nên tạo 3 thư mục chính chứa các file code liên quan.
Views
Ta sẽ tạo một thư mục Views, trong đó chưa các file giao diện. Như bạn đã biết mỗi file giao diện đều có class code-behind đi kèm. Đặc biệt file code-behind ta sẽ không sử dụng đến, mọi điều cần làm chuyển xuống class ViewModel, (tất nhiên bạn có thể code trong file code-behind của XAML nhưng sẽ phá vỡ quy ước MVVM, bạn có thể khai báo datacontext hoặc vài thiết lập khác nhưng nên hạn chế tối thiểu code ở đây). Views được sử dụng để kết hợp với các mô hình MVVM., nó dùng để cung cấp một sự chia tách gọn gàng của khái niệm giữa UI và presentation logic và data.
Models
Tạo một thư mục Models và trong đó tạo các class chứa data và bất kỳ liên kết validation, logic nghiệp vụ để chắc chắc tính toàn vẹn của data (bạn có thể tách ra thư mục Repositories). Chúng được dùng như một phần của mô hình MVVM.
ViewModels
Tương tự ta cũng tạo một thư mục ViewsModels, một file giao diện thì thông thường ta tạo một class VM tương ứng (đôi lúc ta tạo nhiều class phụ giúp tinh giản file code và triệu hồi chúng trong class VM chính, cơ bản một View chỉ khai báo một VM). VM sẽ sử dụng các model nếu cần định nghĩa dữ liệu. Sự liên kết giữa View-ViewModel giúp chúng gửi và nhận dữ liệu, để hiểu rõ ta cần tìm hiểu các khái niệm về Binding, DataContext, Behaviors SDK. Nhờ đó ta tách code-behind của View và đưa xuống VM.
Ngoài ra một lớp VM chứa presentation logic và state của ứng dụng. VM cần chứa các chức năng của ứng dụng. VM định nghĩa properties, commands, và events, để chuyển đổi controls trong view cần data-bind.
Ngoài ra
Services: thư mục chứa các class giải quyết các công việc, dữ liệu giúp VM và có thể tái sử dụng nhiều trong dự án, chứa các chức năng không liên quan đến UI, giống như logging, exception managerment, và data access, đọc ghi file, điều hướng trang. Services có thể được định nghĩa bởi ứng dụng hoặc trong module. Đúng với tên gọi của nó, chính là “dịch vụ” cung cấp trong dự án. Cái này tuy bạn định nghĩa cấu trúc sao cho phù hợp.
Và nhiều thành phần liên quan khác khi làm dự án lớn cần nhiều module bạn có thể tìm hiểu thêm các khái niệm như: Dependency injection container (DI), Bootstrapper, Shell, EventAggregator, Modules…
TEMPLATE
Hiện này có nhiều công cụ, thư viện giúp bạn triển khai mô hình MVVM nhanh chóng, tiện lợi, mạnh mẽ kể đến như PRISM, MVVMLight, Template10 …etcBạn có thể tự triển khai cho mình mô hình MVVM đơn giản để hiểu rõ hơn. Có thể xem ví dụ cuối bài
ADVANTAGES
- Tốt cho kiểm thử
- Tốt cho bảo trì
- Khả năng mở rộng, tái sử dụng
DISADVANTAGES
- Thiết kế ViewModel mất thời gian và khó khăn hơn
- Debug khó khi dữ liệu phức tạp
EXAMPLES
Notes:- Khởi tạo dự án mới Universal App 10 Blank
- Triển khai mô hình MVVM cơ bản
Tạo mới project
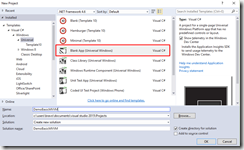
- Mở Visual Studio 2015, File | New | Projects | …| Windows | Universal:(Thêm hình cho sinh động nhé!)

- Tạo 04 thư mục Models, ViewModels, Views, Mvvm như sau:

Thiết kế UI và khai báo các đối tượng logic, mvvm
a.) MvvmKhai báo, sử dụng các class hỗ trợ Mvvm trong .NET
- ICommand: Giúp gửi-nhận lệnh sự kiện, phương thức giữa View-ViewModel
- INotifyPropertyChanged: Giúp đồng bộ dữ liệu View-ViewModel
- BindableBase: Implement inteface INotifyPropertyChanged
- Command và Command<T>: Implement interface ICommand
- ViewModelBase: Kế thừa BindableBase (hoặc implement interface Services nếu dùng)
b.) Models
Tạo một đối tượng đơn giản, ví dụ như thông tin User
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public int Age { get; set; }
public string Address { get; set; }
c.) ViewModelsTạo một class VM dành cho một trang view cụ thể. Ví dụ: MainPageViewModel.cs
d.) Views
- Thiết kế UI theo nhu cầu
- Khai báo Datacontext
- Gán các gái trị Binding
- Khai báo để gọi Command hoặc Event
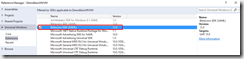
c.) Add Behaviors SDK vào dự án

- Khai báo 02 namespace trong page giao diện của bạn
- xmlns:core="using:Microsoft.Xaml.Interactions.Core"
- xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
Code logic & chức năng
Giao diện thì thiết kế đơn giản để hiển thị danh sách User, trong đó có:- Các TextBox: Để nhập thông tin một User
- Một ListView: Để hiển thị danh sách User đã add vào.
a.) Properties
- Bạn cần tạo 05 trường dữ liệu của User trong ViewModel, sau đó gán Binding cho các TextBox. Điều này giúp bạn có được dữ liệu nhập vào từ TB, cũng như gán ngược dữ liệu lại cho TB đó.
private string _id;- Tạo một trường CurrentSelectedUser để nhận Item đang được chọn trong ListView
public string Id
{
get { return _id; }
set { Set(ref _id, value); }
}
private string _firstName;
public string FirstName
{
get { return _firstName; }
set { Set(ref _firstName, value); }
}
- Tạo một danh sách chứa User để lưu các User được add vào.
private Models.User _currentSelectedUser = null;b.) Call Command & Event
public Models.User CurrentSelectedUser
{
get { return _currentSelectedUser; }
set { Set(ref _currentSelectedUser, value); }
}
private ObservableCollection<Models.User> _users = new ObservableCollection<Models.User>();
public ObservableCollection<Models.User> Users
{
get { return _users; }
set { Set(ref _users, value); }
}
- Để gọi command hay event trên XAML, ta cần dùng Behaviors SDK như đã nói ở trên
- Sử dụng Command có chút rườm rà, nhưng nhiều lợi ích, như có thể ràng buộc điều kiện sử dụng command, truyền tham số từ View xuống...
Mvvm.Command _addNewUserCommand = default(Mvvm.Command);- Sử dụng CallMethod thì đơn giản hơn
public Mvvm.Command AddNewUserCommand
{
get
{
return _addNewUserCommand ??
(_addNewUserCommand = new Mvvm.Command(ExecuteAddNewUserCommand, CanExecuteAddNewUserCommand));
}
}
///
/// Thực thi lệnh
///
private void ExecuteAddNewUserCommand()
{
AddNewUser(this.Id, this.FirstName, this.LastName, this.Age, this.Address);
}
///
/// Điều kiện để thực thi lệnh
///
///
private bool CanExecuteAddNewUserCommand()
{
int param;
return !Busy && // Không bận
int.TryParse(this.Id, out param) && // Là kiểu Int
!string.IsNullOrEmpty(this.FirstName) && // Không null hoặc trống
!string.IsNullOrEmpty(this.LastName) &&
int.TryParse(this.Age, out param) &&
!string.IsNullOrEmpty(this.Address);
}
(Chi tiết ví dụ bạn có thể xem trong dự án kèm theo dưới đây)
Created: 21/02/2016
Source code: DemoBasicMVVM
 [MVVM] Sơ Lược Mô Hình Lập Trình Model-View-ViewModel
[MVVM] Sơ Lược Mô Hình Lập Trình Model-View-ViewModel
Related Tags :.NET MVVM Xaml












No comments:
Post a Comment
Commets Download Photoshop Actions, Lightroom Presets, PSD Template, Mockups, Stocks, Vectors, Fonts. Download free